
このブログに、やっとfacebookページプラグインを設置しました。
何カ所か迷うこともあったので、書き留めておきます。
一番の問題はタブレット(Android6.0のNexus9)でブログを見たときです。
このブログはタブレットの縦横表示もPCと同じレイアウトで表示出来るようにViewportが設定してあります。
そのため、ブログの横幅がfacebookページプラグインの読み込みタイミングで変わって、見にくくて困りました。
Facebookページプラグインのコードを作る
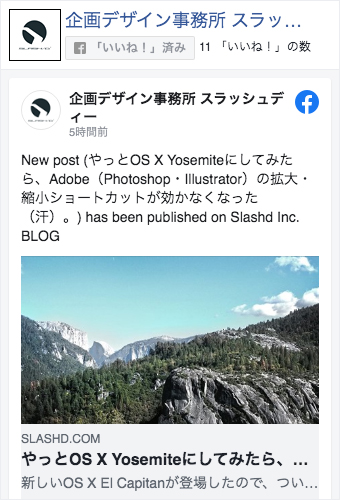
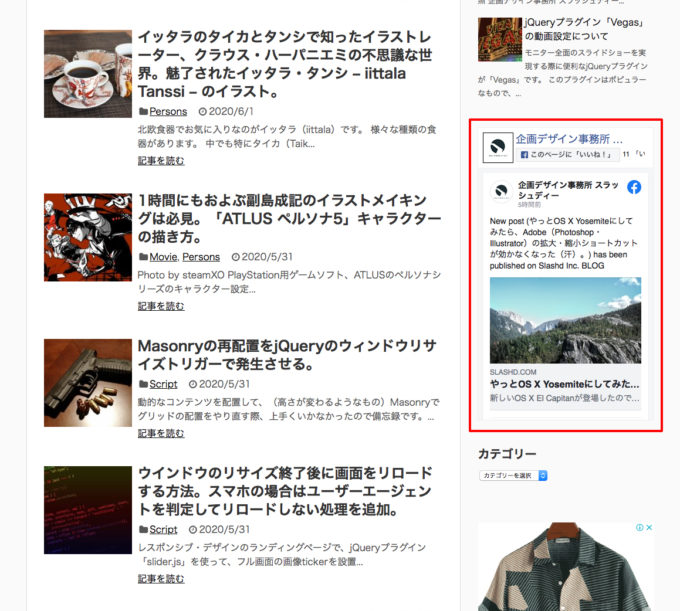
以下のようにブログやホームページにFacebookの投稿内容を表示出来るのが、Facebookページプラグインです。

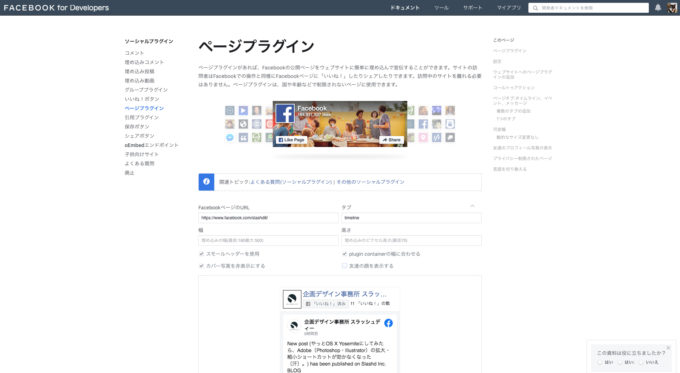
Facebookページプラグインをサイドバーに設置するために、まず埋めこみコードを取得します。 コードの作成は「FACEBOOK for Developers」ページで作ります。
FACEBOOK for Developersページへ移動

参照 FACEBOOK for Developersページ(developers.facebook.com)
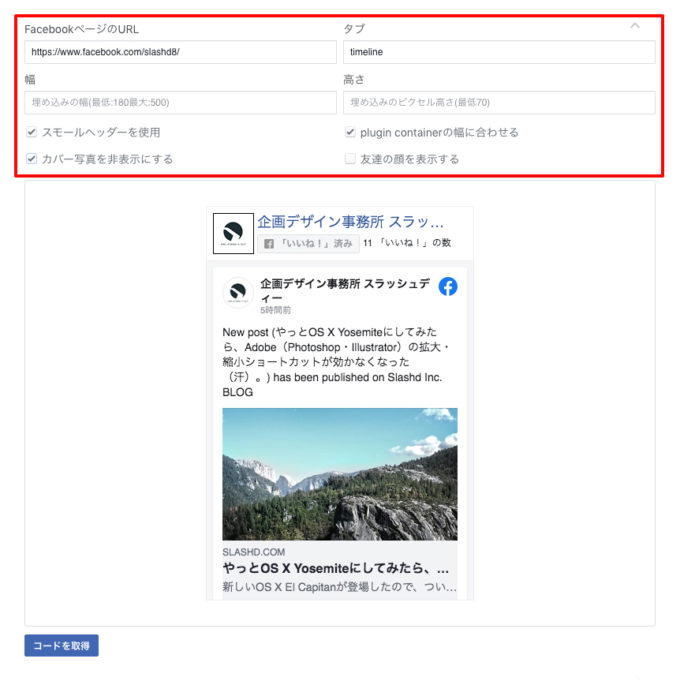
項目の設定
Facebookページのアドレスと表示形式のチェックボックスを希望の形になるように設定します。入力するのは、以下の赤枠の部分です。

コード取得
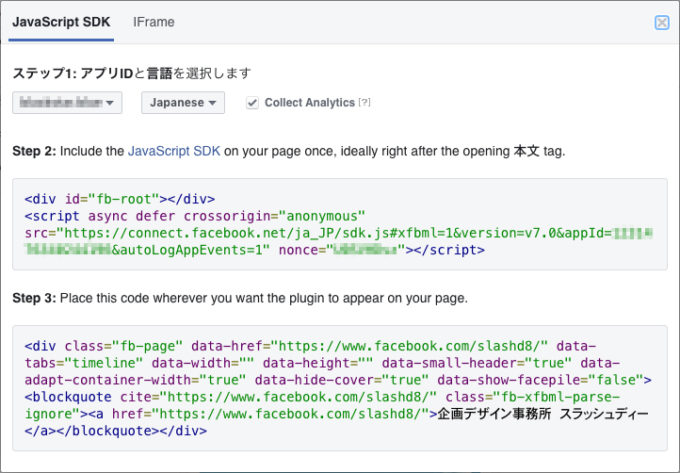
「コードを取得」ボタンを押せば2つのコードを取得できます。

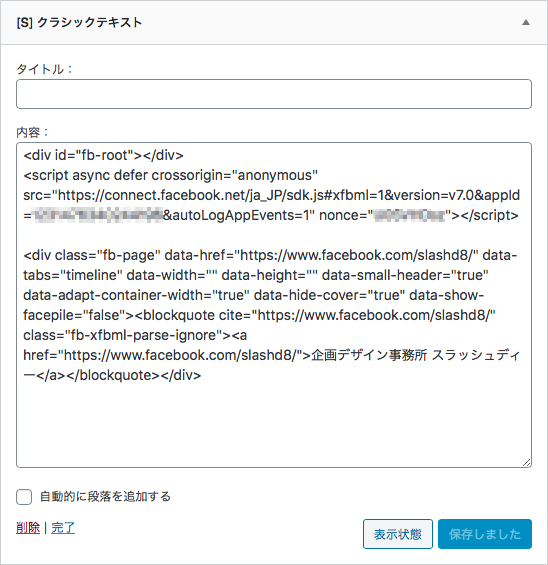
サイドバーウィジェットに「テキスト」を設置
上記で得られた2つのコードをあわせてサイドバーウィジェットに設置します。

これで、Facebookプラグインを設置できました。

タブレット表示の横幅対策
このブログはタブレットではPCと同じレイアウトで表示するようにVewportを指定しています。
<meta name="viewport" content="width=1024, maximum-scale=1, user-scalable=yes">
FacebookのPage Pluginの領域はレスポンシブにも対応出来るよう横幅がフリーになっているので、読み込み時にサイドバーの幅を超えてしまいます。
そのためブログ全体の横幅の長さが変化します。
それが原因でタブレット(Android6.0のNexus9)でみるとブログの横幅が変わってチラチラする現象が起こります。
とても見にくいので以下のCSSコードを設置して、横幅のオーバーフローした部分を隠してしまいます。
@media screen and ( min-width: 781px ) {
/* facebookの領域を300固定 */
.fb-page {
width: 300px;
overflow: hidden;
}
}
これで、画面横幅の変化によるチラつきはなくなるはず。
と思ったのですが…
実際には対策にならなかった
一時問題は解消したかに見えたのですが、テンプレートを修正したりしていたら、問題が再発しました。
どうしても、ちらつきが嫌な場合は、スマホでのレスポンシブ対応を犠牲にして、コード取得時に「Width」の項目に幅300を入れるしかなさそうです。
Facebookページプラグイン自体のレスポンシブ対応がいまいちですね。
きちんと対応出来なかったのが残念です。
申し訳ないですが、このへんで。
by T.Y.
