
Instagramの画像一覧をホームページに設置したいとき、迷ったことはありませんか?
色々調べてみると、「SnapWidget」というHPのサービスが良さそうだったので、やってみました。
参照 SnapWidget(snapwidget.com)
ところが、各画像にシェアボタンが表示されるので、もっとシンプルにInstagramのアカウントページへリンクさせたいと思いました。
単純に「SnapWidget」が出力するiframeをHTMLに設置すると、「SnapWidget」のサービスページに飛んでしまいます。
CSS+HTMLで、直接Instagramのアカウントページへリンクするようにすれば良いと思いましたが、有料サービスの利用をすすめられてしまいました。
SnapWidget
「SnapWidget」のサービスを使えば、ホームページにInstagramの画像一覧を設置することが簡単にできます。
有料サービスと無料サービスがあります。
まず無料サービスを使ってみましょう。

出典 SnapWidget
①無料アカウントの登録
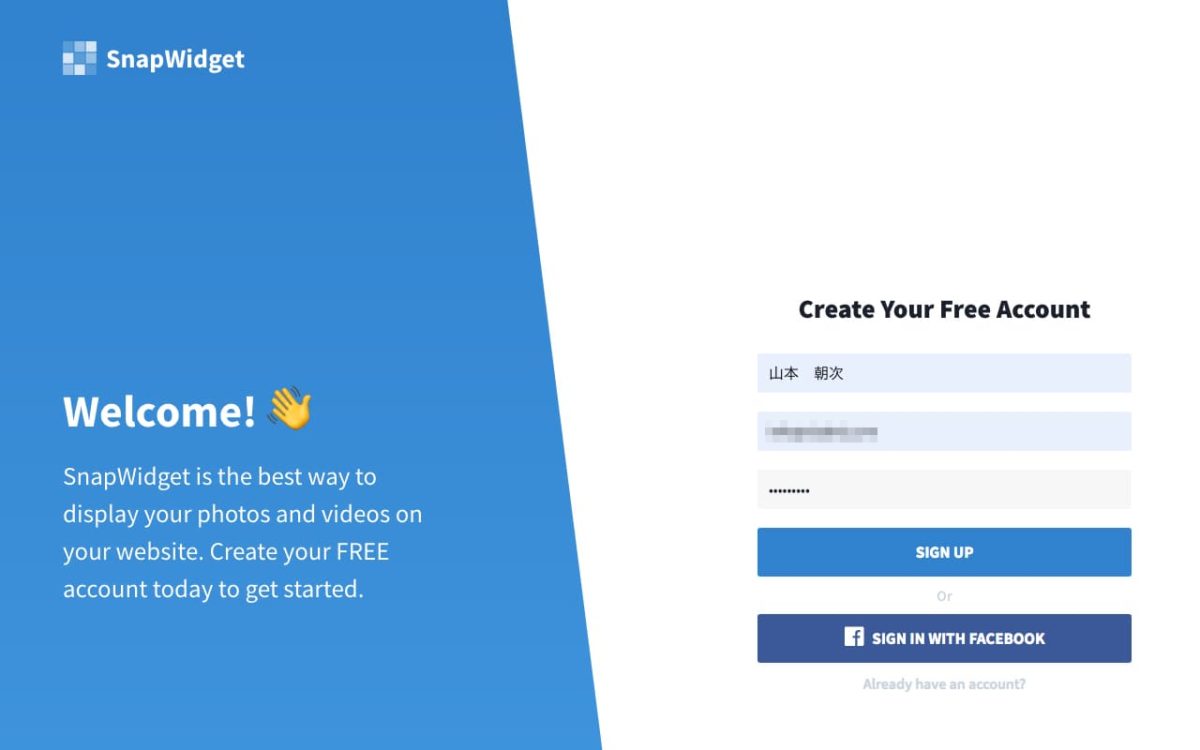
「SIGN UP」ボタンからアカウントを登録しましょう。

以下の画面が出れば登録完了です。

「CHOOSE A SERVICE」ボタンを押して無料サービスを登録しましょう。
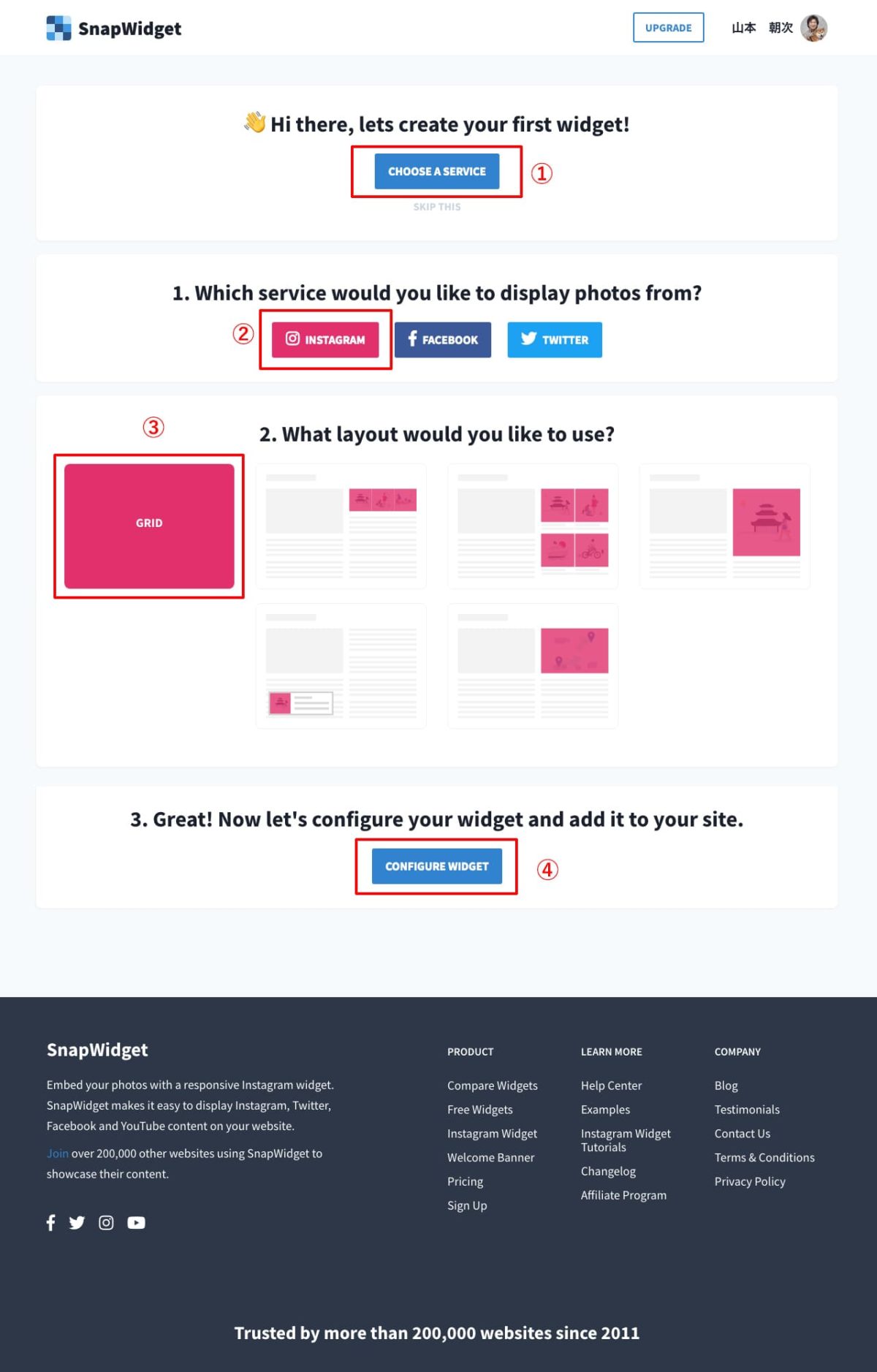
②サービスを選択する
サービスはボタンを押すと次の選択ボタンが表示されていくので、順に選んでいきます。
「SnapWidget」は「INSTAGRAM」以外にも「Facebook」や「Twitter」のサービスも提供しています。
このページの例は「INSTAGRAM」のサービスを使用します。
以下は「INSTAGRAM」の「GRID」を選択した例です。

「CONFIGURE WIDGET」ボタンをクリックして、画像一覧の詳細を設定します。
③Instagramのアカウント設定
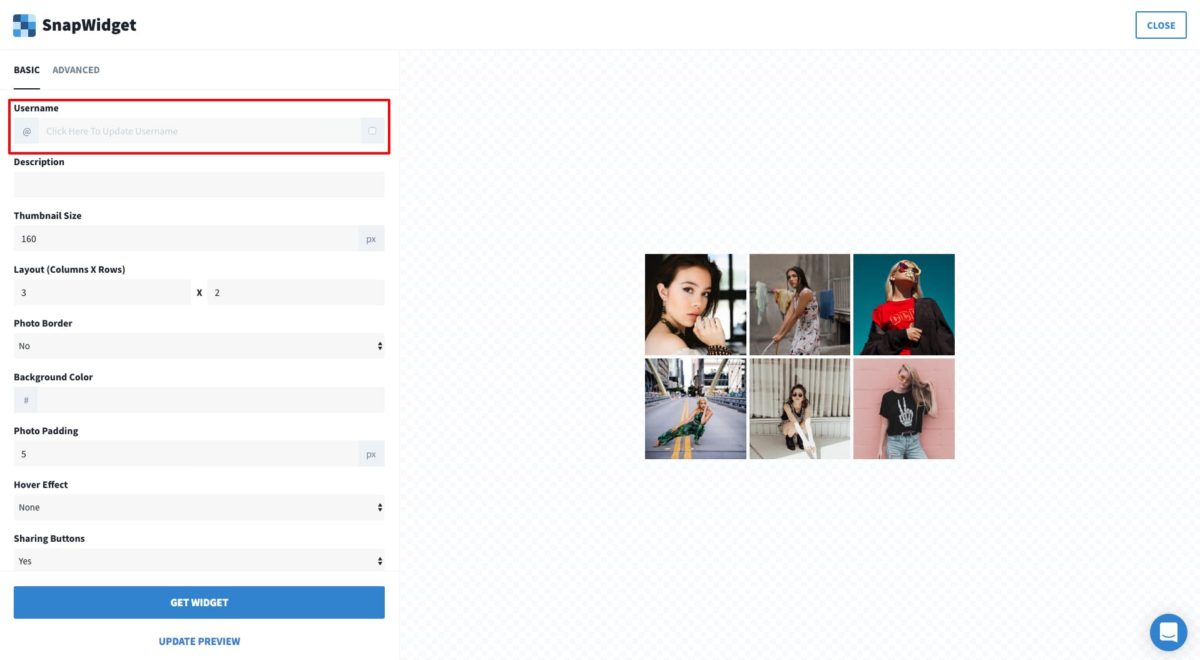
以下の画面が表示されたら、「Username」にカーソルを合わせてください。

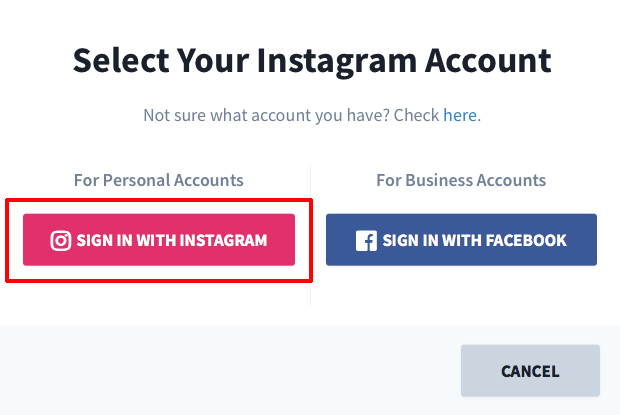
以下のポップアップが表示されます。

「SIGN IN WITH INSTAGRAM」をクリックするとInstagramのログインが表示されます。

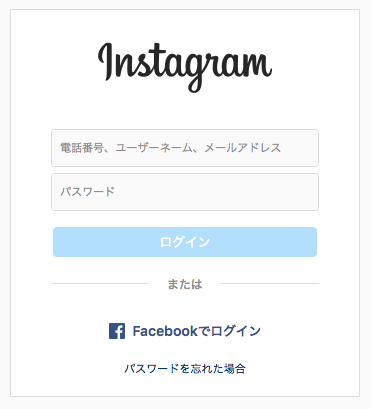
ユーザーネームとパスワードを入力する以下の画面になります。

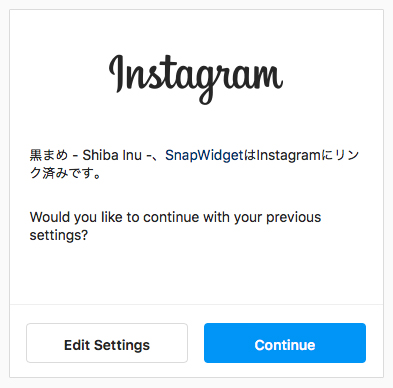
「Continue」をクリックして設定画面に移ります。
④画像一覧の設定
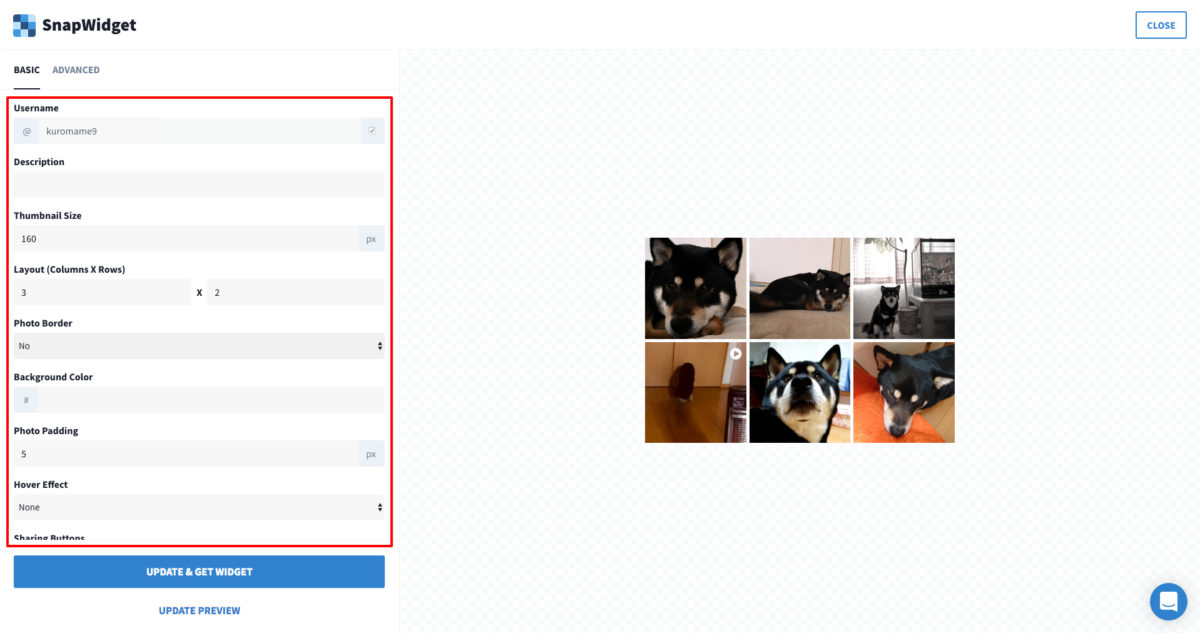
以下の赤枠の部分が詳細設定です。
右側にログインしたアカウントの写真が表示されています。

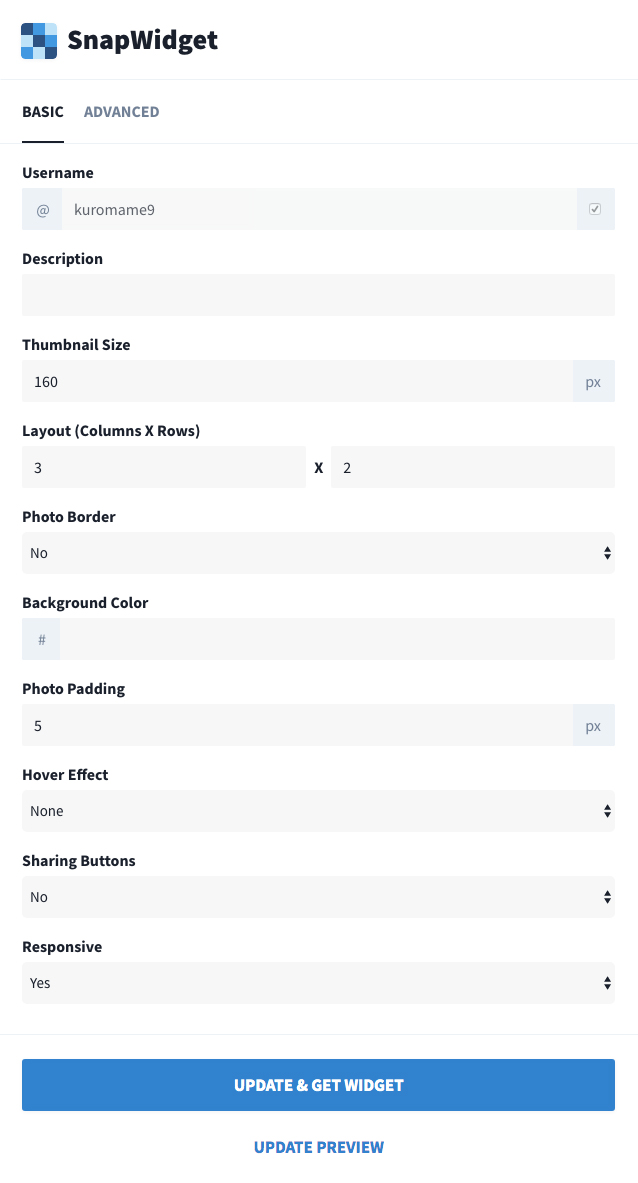
設定項目は以下

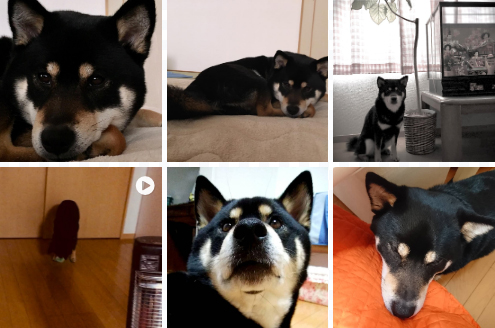
上記の設定だと以下のような画像一覧が表示されます。

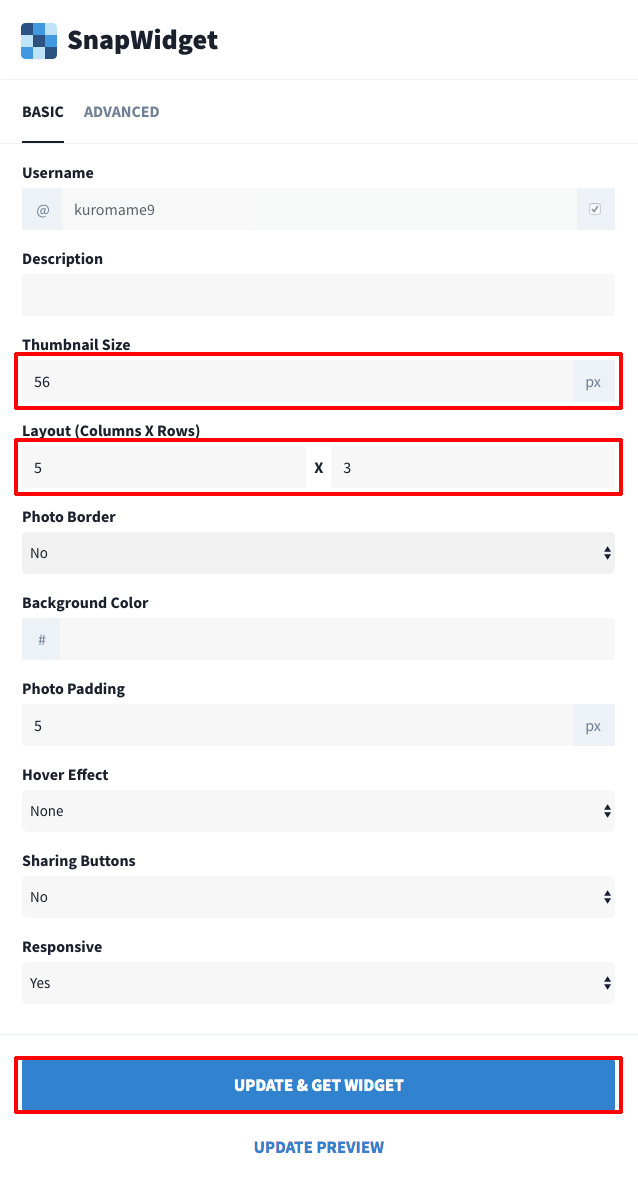
今回はブログのサイドバーにインスタグラムの画像一覧を表示しますので、少し設定を変更します。

上記の設定でサイドバーに設定できる大きさになりました。

最後に「UPDATE & GET WIDGET」をクリックして、HTMLに設定するコードを取得します。
⑤コード取得
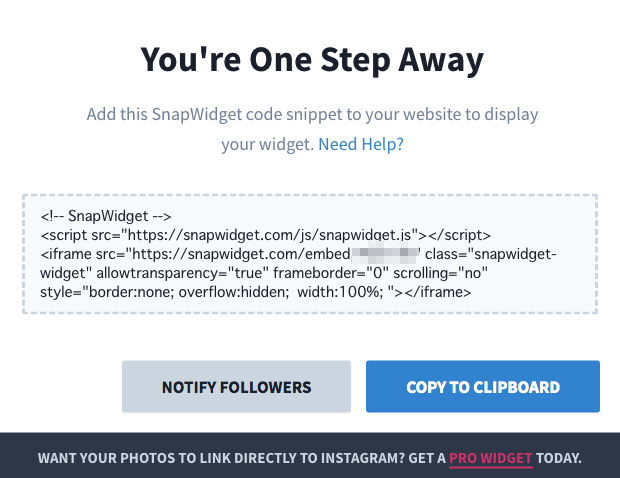
以下の画面が表示されれば画像一覧の<iframe>のコードが取得できます。
「COPY TO CLIPBOARD」をクリックしてコードをコピーします。

⑥ブログのサイドバーに設定
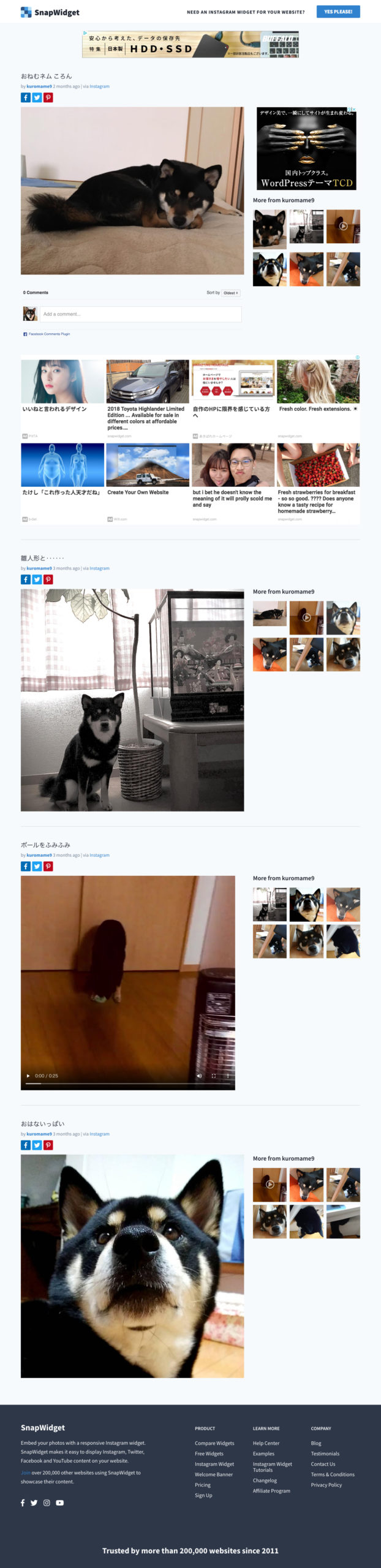
以下がブログに設定した例です。
「COPY TO CLIPBOAD」をクリックして取得したコードを「外観」→「ウィジェット」で設定しました。

表示された画像のひとつひとつが以下の画面にリンクされていて、大きく見ることが出来ます。
これはSnapWidgetのページです。

画像一覧から、Instagramの写真にリンクしたい場合は、Pro版にする必要があるとアナウンスされています。
蛇足:無料版の上手な使い方
Pro版の使用が望ましいですが、無料版でもSnapWidgetのページにリンクすることなく、Instagramのページにリンクさせることは可能です。
画像一覧の上にInstagramへのリンクをはった透過画像を配置して解決します。
position: relative;とposition: absolute;を使えば簡単にリンクを配置できます。
個別の画像にリンクをはることはできませんが、Instagramのホームにリンクをはれば十分使えると思います。
by T.Y.
