WEBや会社案内パンフレット等の仕事ばかりやっていると、印刷インクの量など、念頭から抜け落ちてしまいます。
そのようなおり、雑誌広告の企画デザインを久しぶりに受注することになりました。
雑誌広告では、様々な制約が多く今回の「TAC値」も、その一つです。
そもそも「TAC値」とはなんでしょう?
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
TAC値とは
「TAC値」とは印刷におけるインクの総量のことをいいます。
印刷の場合、C(シアン)M(マゼンタ)Y(イエロー)K(ブラック)4色ののインクの掛け合わせ表現なので、最大400%です。
パンフレット等のデザインで「TAC値」が問題になることはほとんどありません。
しかし、雑誌となると「TAC値」に制限が設定されています。
インキの量が多すぎると紙が汚れやすく、印刷品質に問題が出るためです。
今回、私が制作した広告については「TAC値」を320%以内に抑えるという規定が設けられていました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Adobe Bridgeでカラー設定を同期する
まず、雑誌広告のデザインを行う際にはカラー設定を「日本 – 雑誌広告用」にします。
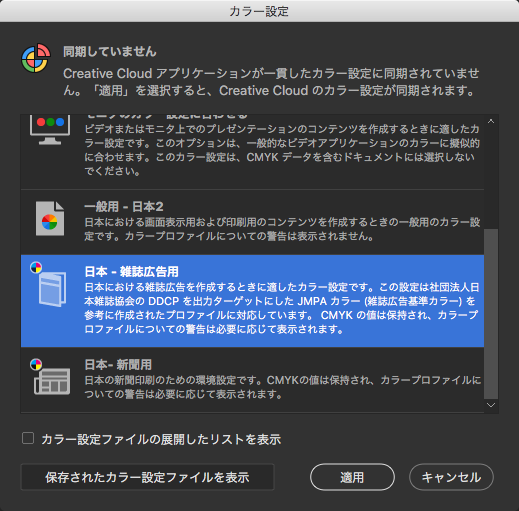
Adobe Bridgeを起動し、「編集」→「カラー設定」でカラー設定パネルを表示します。

ここで、「日本 – 雑誌広告用」を選択し適用します。
Adobe Bridgeのカラー設定を行うと、Adobeのデザイン用のアプリケーション(IllustratorやPhotoshop等)は全てカラー設定が同期されます。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
雑誌広告のデジタル原稿作成

雑誌広告の制作方法については「雑誌広告出来たる送稿主審協議会」が運営する「雑誌デジ送ナビ」に詳しく説明があります。
アウトプットはPDFデータです。
私の場合、IllustratorとPhotoshopを使ってデザイン、制作します。
雑誌広告が会社案内等のデザインと異なるの「J-PDF設定ファイル」を使ってPDFを出力したり、PDFをチェックしたりする点です。
「雑誌デジ送ナビ」の原稿制作方法のページから「JMPAカラー準拠PDF制作ガイド(pdf)」がダウンロードできますので、雑誌広告の制作方法を参照してください。
また、「JMPAカラー準拠PDF設定/プリフライトプロファイル(zip)」もダウンロードできます。
IllustratorにPDF設定を読み込み、デザインデータをPDF出力
IllustratorでJMPAカラー準拠のPDFを制作するためにはIllustratorにダウンロードしたPDFプリセット(.joboptions)を読み込ませます。
また、Acrobatでプリフライトを作成するためにAcrobatにプリフライトプロファイル(.kfp)を読み込ませます。
手順は以下の通り。
IllustratorにPDFプリセットを読み込ませる。
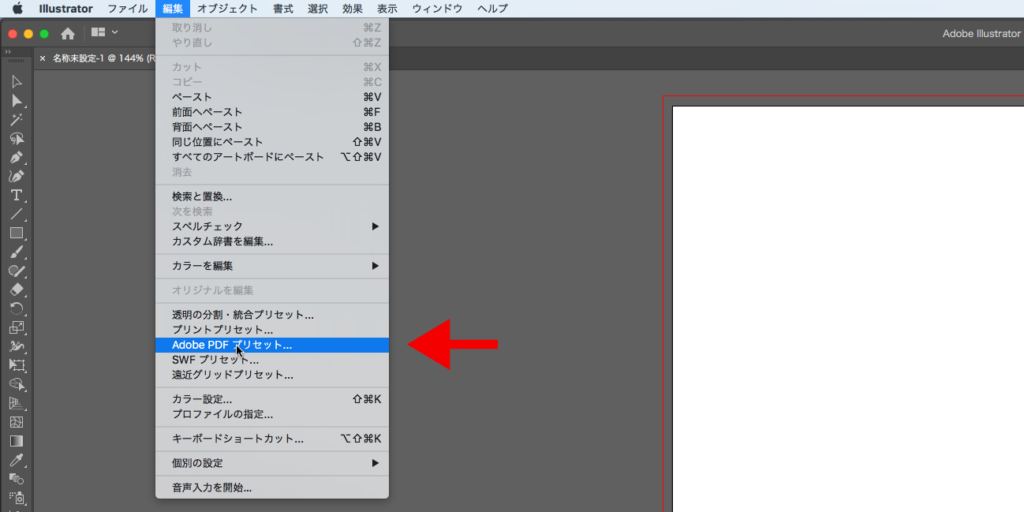
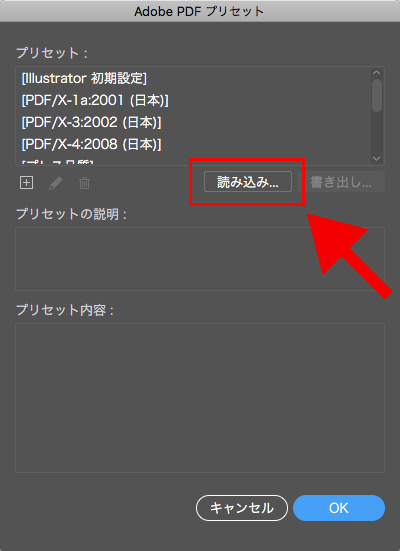
編集→Adobe PDF プリセット→読み込みでPDFプリセット(.joboptions)を指定します。


PDF出力
PDFプリセットを読み込んだら、デザインデータをPDFとして出力します。
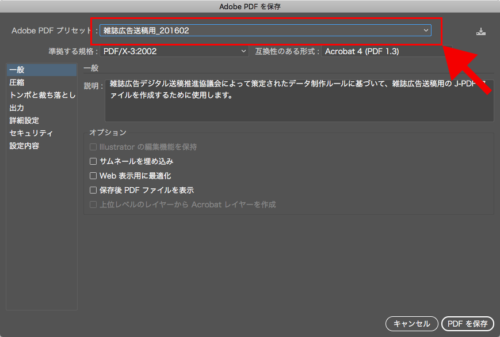
その際、Adobe PDF プリセットは、読み込んだPDF設定に指定します。

Acrobatにプリフライトプロファイルを読み込み、デザインデータをチェック
デザインデータをPDF出力したら、Acrobatでチェックします。
Acrobatにプリフライトプロファイルを読み込ませる
まず、Acrobatにプリフライトプロファイル(.kfp)を読み込ませます。
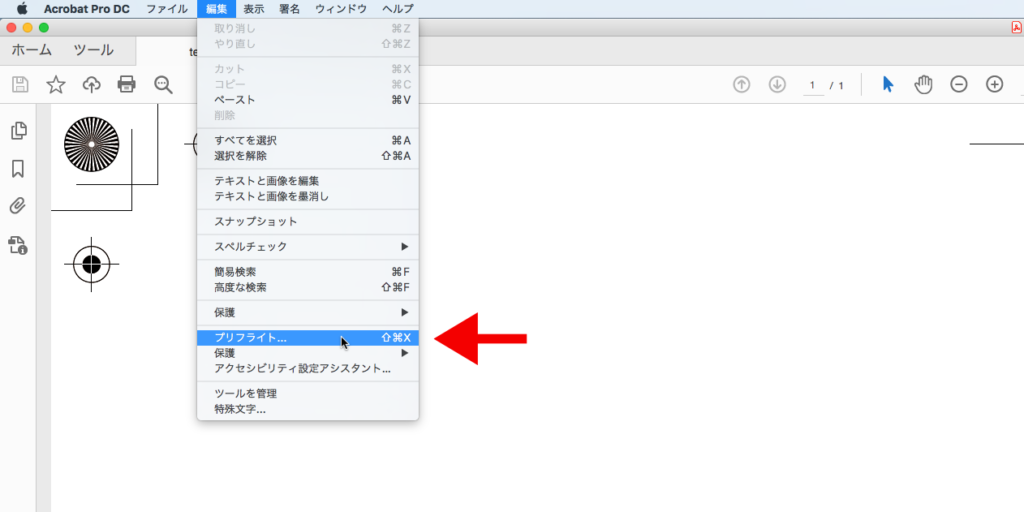
「編集」→「プリフライト」をクリックします。

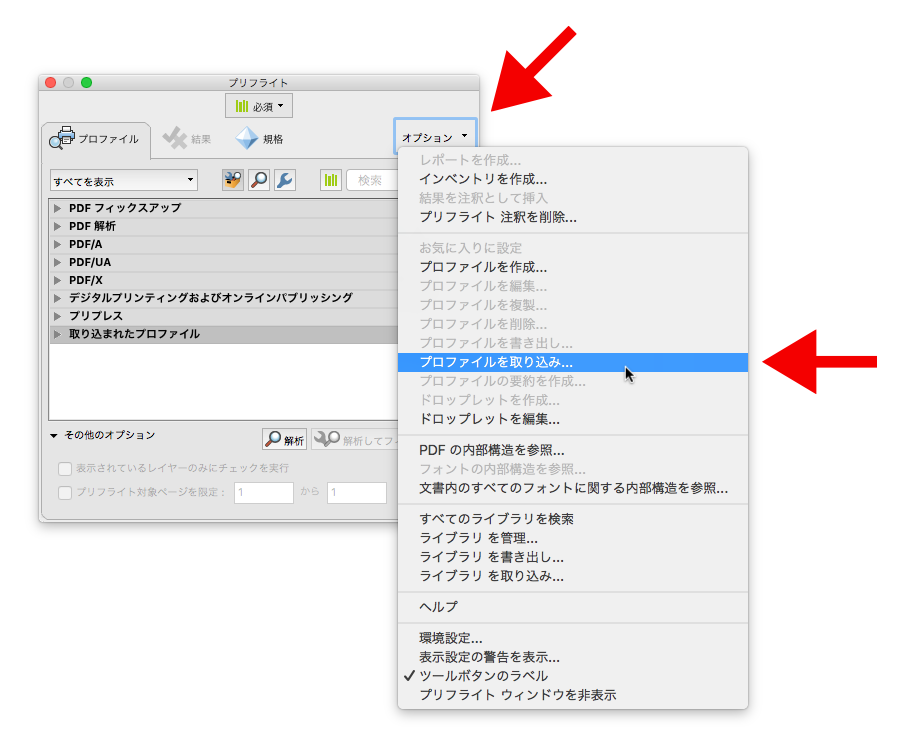
表示されたプリフライトウインドウの「オプション」をクリックし、「プロファイルを取り込み…」をクリックします。
ここで、ダウンロードしたプリフライトプロファイル(.kfp)を指定します。

デザインデータPDFをチェック
デザインデータをAcrobatでオープンします。
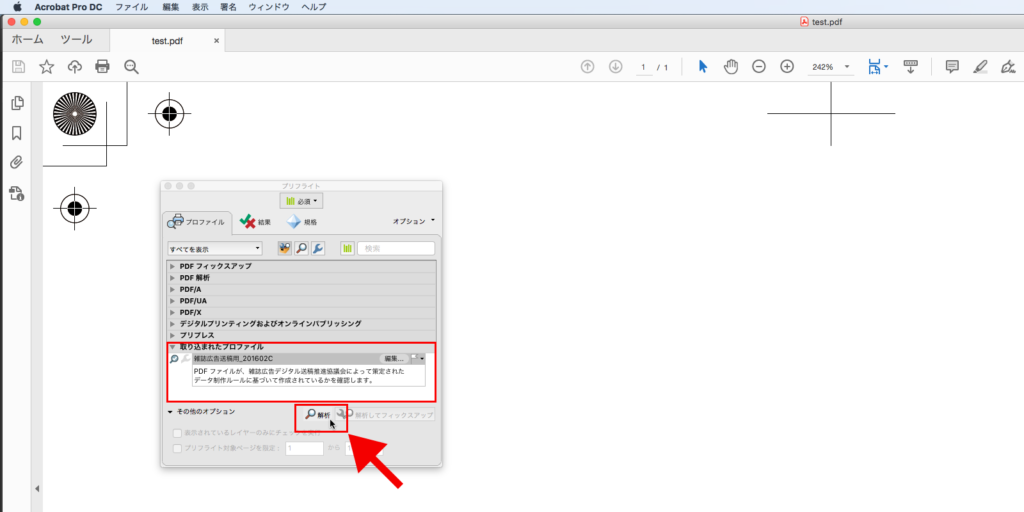
先ほど、プリフライトプロファイルを読み込みましたので、「編集」→「プリフライト」をクリックすると以下のような状態のウインドウが表示されます。

「解析」をクリックするとデータのチェックが開始されます。
正常データの場合
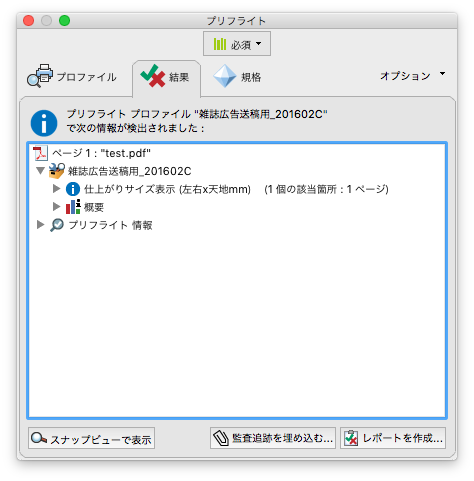
正常の場合、チェック結果は以下のようになります。
ウインドウ下部の「レポートを作成」をクリックすると提出用のプリフライトレポートを作ることができます。

TAC値エラー
フォントがアウトラインされていない、画像がCMYKに分解されていない、オーバープリントが指定されていない等、様々なチェックエラーが表示される場合があります。
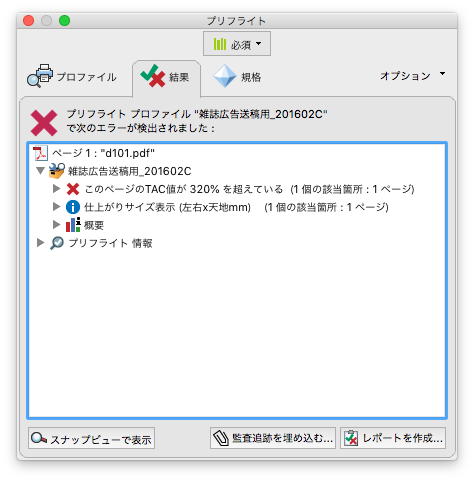
問題のTAC値エラーになると以下のような表示です。

TAC値の確認方法
Acrobatを使えばデータのどの部分がTAC値制限を超えているか、チェックすることができます。
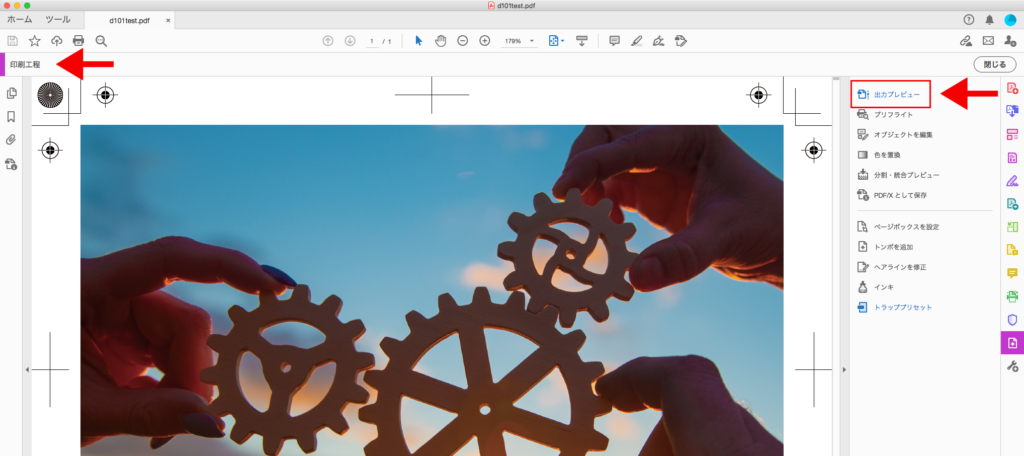
AcrobatでデザインデータPDFをオープンし、「ツール」→「印刷工程」→「出力プレビュー」でチェックします。

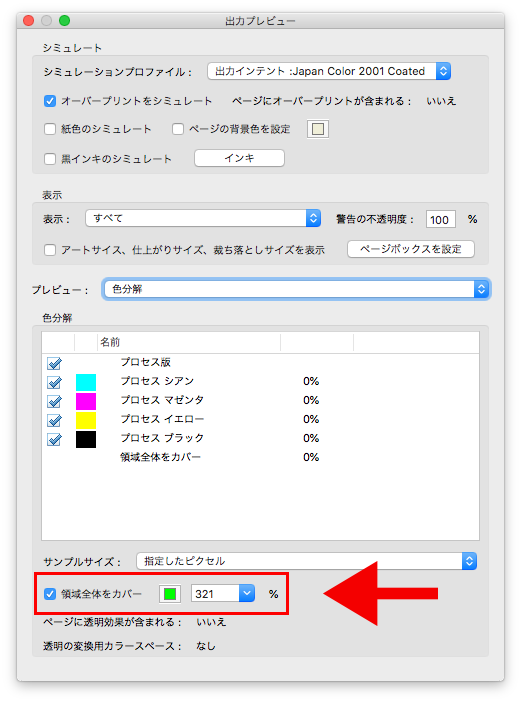
出力プレビューのウインドウが出たら「領域全体カバー」にチックを入れ、数値にTAC値の限界値をいれます。
今回の規定は320%なので321%にします。

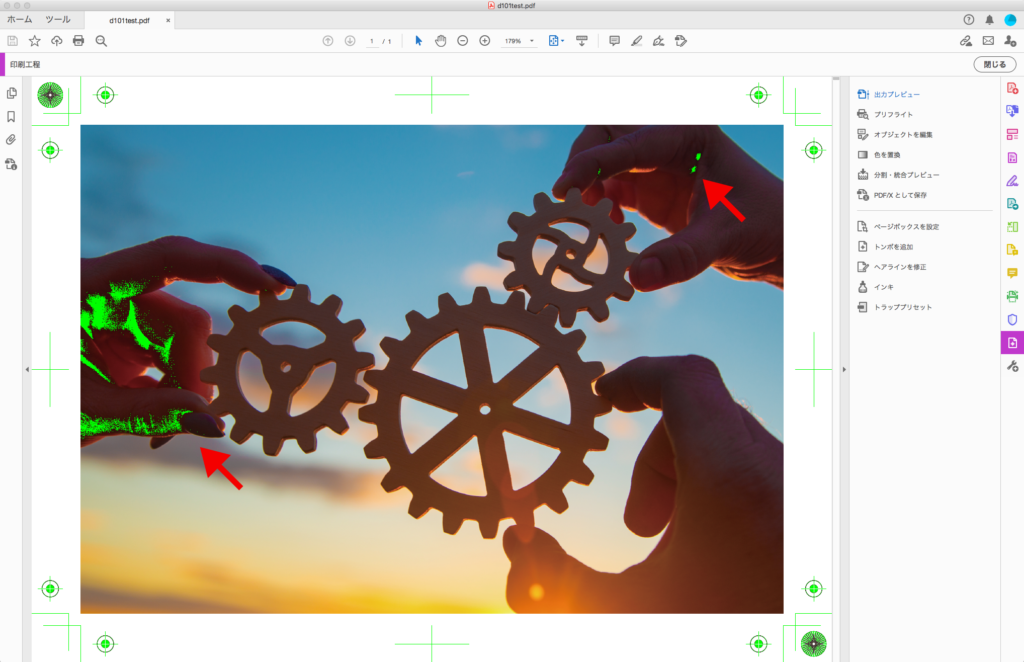
結果は以下のようにTAC値オーバーした箇所が緑色に表示されます。

Adobe CCでは雑誌広告用のカラープロファイルを設定していれば、プリフライトでエラーが出ることはないと思います。
しかし、出力プレビューで確認すると緑色の部分が点在することがあります。
このような場合も踏まえて、かならず「出力プレビュー」でチェックしましょう。
PhotoShopでTAC値を下げる
TAC値でエラーとなるのはデザインに使用した画像によるものです。
そこで、Photoshopで画像を修正して対応します。
以下の2通りの対応方法があります。
- RGBの元データから画像データを作り直す
- CMYKに分解された画像データを修正する
カラー精度を考えると、RGBの元データがある場合はRGBデータから作業した方がよいでしょう。
RGBの元データから画像データを作り直す
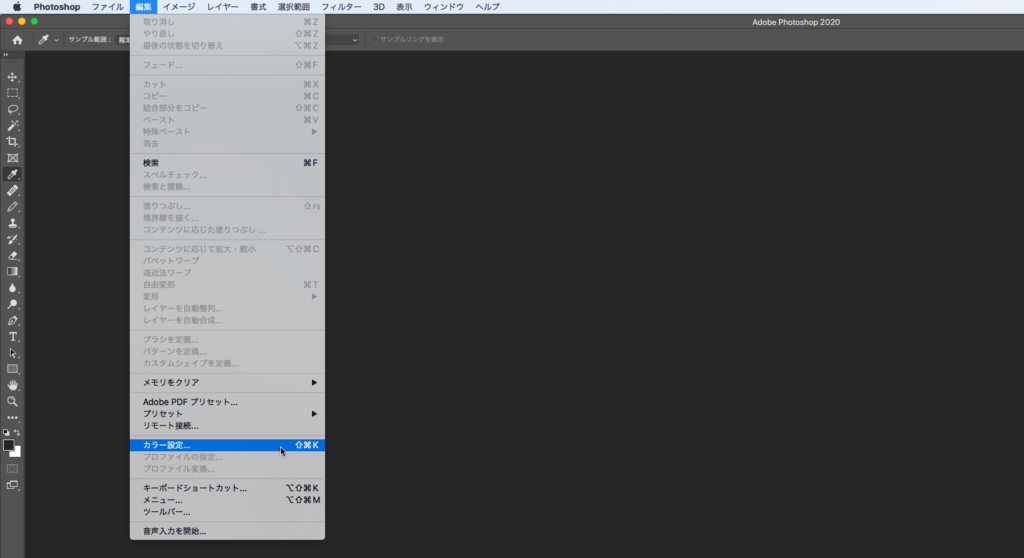
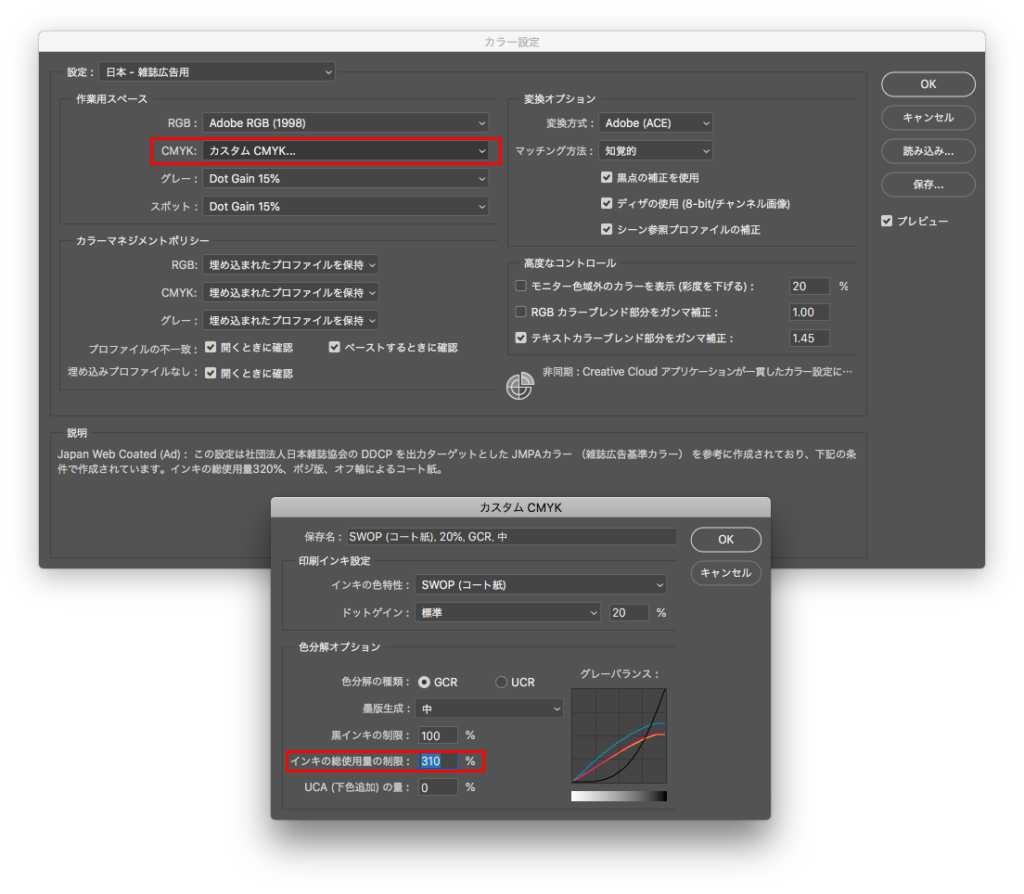
「編集」→「カラー設定」をクリックします。

「作業用スペース」の「CMYK」を「カスタムCMYK」に設定します。
「カスタムCMYK」ウインドウが表示されたら「インキの総使用量の制限」を制限内(この場合は310%)にします。「OK」をそれぞれクリックして設定を反映させます。

CMYKに分解された画像データを修正する
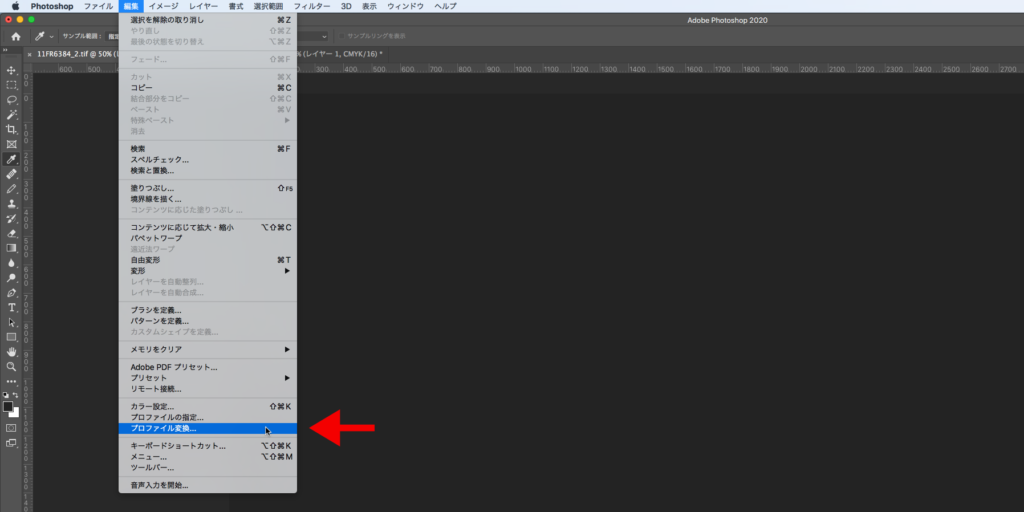
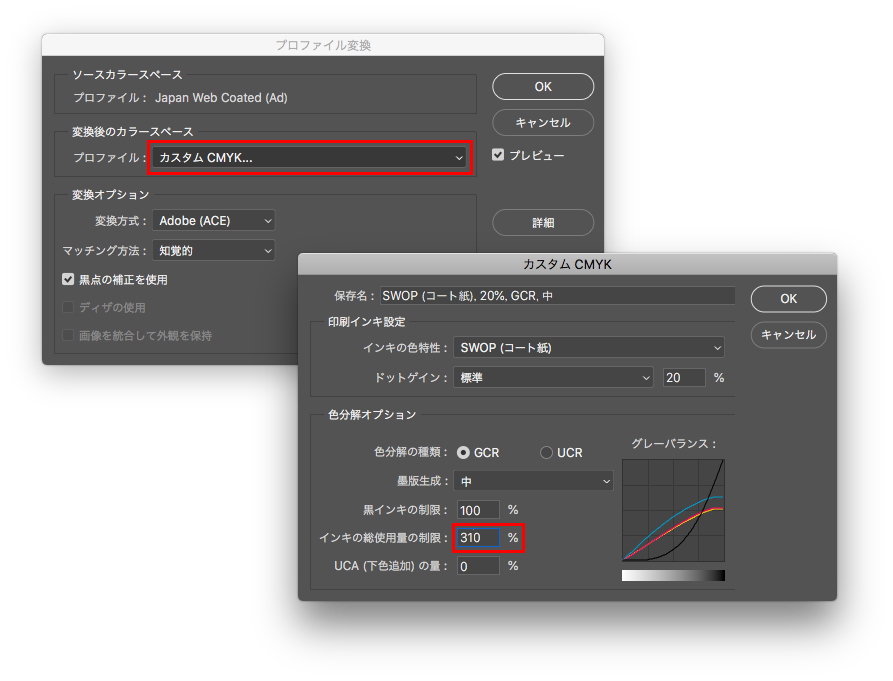
「編集」→「プロファイル変換」をクリックします。

「変換後のカラースペース プロファイル」を「カスタムCMYK」にします。
「カスタムCMYK」ウインドウが表示されたら「インキの総使用量の制限」を制限内(この場合は310%)にします。「OK」をそれぞれクリックして設定を反映させます。

まとめ
PDFによるデータ入稿はとても便利です。
しかし、最終印刷工程の品質を確保するために、様々な規定が設けられています。
作業が繁雑で、時間が経つと忘れてしまうこともしばしばでしょう。
このページでTAC値についてまとめましたので、雑誌広告デザインの際には再確認したいものです。