レスポンシブ・デザインのランディングページで、jQueryプラグイン「slider.js」を使って、フル画面の画像tickerを設置しました。
しかし、小さい画面からブラウザのウインドウを広げた際、画像が足りない現象が起きてしまいました。
ランディングページなので、なるべく簡単に対処したかったので、リロードすることにしました。
この記事は2020年の記事のリライトです。
現在では「slider.js」をオススメしません。代わりに「Swiper.js」を使用するとよいでしょう。
この記事ではリサイズイベントの間引き方法やユーザーエージェントの判定方法等、基本的なノウハウを掲載しています。
現在のユーザーエージェント判定はiOS13以降のiPad判定が必要となる場合があります。
こちらも最後に解説します。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
現象
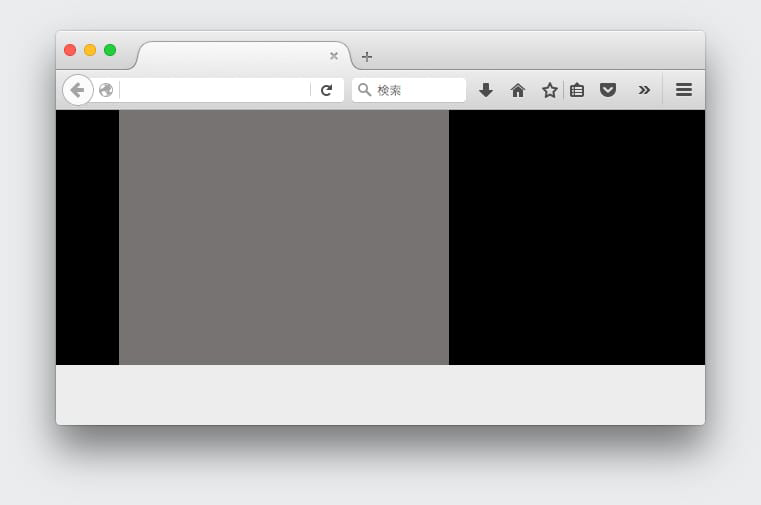
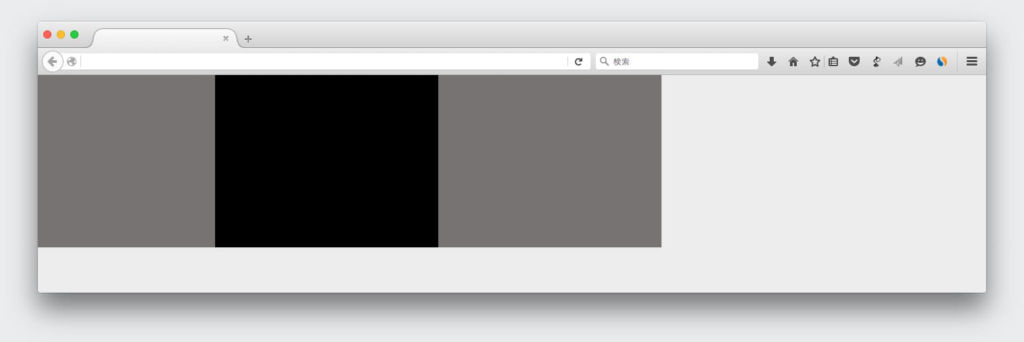
ブラウザ画面を大きくドラッグするとフル画面の画像が途中で終わってしまいます。
※上のウインドウサイズから下のウインドウサイズに変更した際の現象


原因はウインドウサイズを小さい状態で、「slider.js」が画像を連続させていたので、大きくすると画像幅が足りなくなってしまうという単純なものです。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
回避策:ウインドウのリサイズ操作が終わった時にリロード(リサイズイベントの間引き処理あり)
そこで、大きいウインドウサイズにした際に、画面をリロードすれば「slider.js」がウインドウサイズを再認識し、画像をフルに並べてくれると考えました。
本当は画面サイズを大きくしたときだけの処理なので、画面サイズをリサイズ前後で判定して処理してもいいのですが、今回はシンプルに大小を問わずウィンドウリサイズした際に処理することにしました。
タイマー処理を使ってリサイズイベントの間引きを行っています。
$(function(){
var timer = false;
$(window).resize(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
//リロードする
location.reload();
}, 200);
});
});これで、「slider.js」の問題は解消します。
しかし、スマホの場合はリサイズイベントの発生が特殊なので、スマホを判定してリロードを抑止します。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
スマホのウインドウリサイズイベントの対応
テストしてみると、スマホの場合もウインドウリサイズイベントが発生します。
スマホのブラウザーは見た目上、画面いっぱいに表示されています。
そのため、縦にしたり、横にしたりしなければ、ウインドウのリサイズは起こらないように見えます。
しかし、実際には画面を一番下までスクロールした際に、ウインドウリサイズイベントが発生します。
このため、ウインドウリサイズでリロードしてしまうと、スマホのスクロール時にリロードが発生してしまいます。
処理性能としても好ましいことではありません。
そこで、スマホの場合はユーザーエージェントを判定し、リロード処理を抑制することにしました。
また、タブレットもスマホの処理に準ずることにします。
JavaScriptによるユーザーエージェントの判定でスマホのリロード処理を抑止する
ウインドウがリサイズされた場合にリロードを行うロジックでしたので、スマホとタブレットの場合は後処理を抑止する判定を行えば、問題はクリアされます。
そこで、ユーザーエージェントを判定しPC、スマホ、タブレットの切り分けを行うことにしました。
JavaScriptによるユーザーエージェントの判定は以下のページを参考にさせて頂きました。
設置したJavaScript
設置したスクリプトは以下です。
$(function(){
var _ua = (function(u){
return {
Tablet:(u.indexOf("windows") != -1 && u.indexOf("touch") != -1 && u.indexOf("tablet pc") == -1)
|| u.indexOf("ipad") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") == -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("tablet") != -1)
|| u.indexOf("kindle") != -1
|| u.indexOf("silk") != -1
|| u.indexOf("playbook") != -1,
Mobile:(u.indexOf("windows") != -1 && u.indexOf("phone") != -1)
|| u.indexOf("iphone") != -1
|| u.indexOf("ipod") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") != -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("mobile") != -1)
|| u.indexOf("blackberry") != -1
}
})(window.navigator.userAgent.toLowerCase());
if(_ua.Mobile || _ua.Tablet){
//この中のコードはスマホとタブレットにのみ適用
}else{
//この中のコードはスマホとタブレット以外に適用
var timer = false;
$(window).resize(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
//リロードする
location.reload();
}, 200);
});
}
});まとめ(付録:iOS13以降のiPad判定)
ユーザーエージェントの判定は様々な機種の登場によって変更を余儀なくされるので注意が必要です。
iPadもiOS13以降判定が変わりました。
もし、iOS13以降のiPadを判定する必要がある場合は以下のようになります。
// iPad判別
var ua = window.navigator.userAgent.toLowerCase();
if (
ua.indexOf("ipad") > -1 ||
(ua.indexOf("macintosh") > -1 && "ontouchend" in document)
) {
// iPadでの処理
}このページではウインドウのリサイズ終了後に画面をリロードする方法を採りあげました。
しかし、根本的な問題は「slider.js」がレスポンシブ・デザインに対応していないことです。
本来はレスポンシブ対応のカルーセルを使うべきでしょう。
jQueryを使っていない「Swiper.js」がおすすめです。
「Swiper.js」については別の機会に紹介したいと思います。





















コメントを残す