デザインワークで、なくてはならないソフトウェアがAdobe Illustratorです。
Adobe Photoshopと共にあらゆるデザインに必須の定番アプリです。
私の場合、デザインワークは全てIllustratorで行っています。
Photoshopは画像編集や加工を行うアプリとして割り切っています。
デザイン・構成をスピーディーに行うためには、PhotoshopをよりはIllustratorの方が絶対に速いと思っています。
しかし、Adobe Illustratorは取っつきにくいと、よく耳にします。
これはベジェ曲線の扱いによるものだと思います。
ベジェ曲線の使い方をクリアしてしまえば、Adobe Illustratorほど使いやすいツールはありません。
私がAdobe Illustratorを初めて使ったのは、まだシステム業界にいた時のことで、ほぼ独学でした。(※筆者はシステム業界からデザイン業界へ転職した身です。)
その際、いかにしてAdobe Illustratorを習得したか。
初心者の方の参考のためにも、思い出してみることにします。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
Adobe Illustratorのベジェ曲線の操作に慣れる方法
やはり、ベジェ曲線に慣れるということが最初の課題になります。
ここを乗り越えるために行ったことは、ロゴのトレース作業です。
企業のマークは直線的なものばかりではありません。
しかし、マークがデータ化されていないと網掛けも使えませんので、マークのイラストレータデータがデザインでは必須です。
Adobe Illustratorの習得には、ロゴマークのトレース作業が一番良い方法です。
私は、お客様の名刺等をスキャンし、幾つものマークをIllustratorでトレースしました。
まったくの下積み作業ですが、この作業がAdobe Illustratorのベジェ曲線を操るためには不可欠です。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Illustrator作業の効率化
ベジェ曲線になれると次は作業効率のアップです。
ほとんどシロウトに近い私が、最初に行った仕事は、印刷所から版下作業を請け負うことでした。
当然、Illustratorでの作業です。
簡単な表組みから始まって、文字組等もIllustratorデータでアウトプットして行きます。
版下作業こそスピードと正確さが必要なのですが、私の周りにはIllustratorを教えてくれる人がいませんでした。
ある日、印刷所に打ち合わせに行って、印刷所のオペレーターがIllustratorを使うのを見学する機会に恵まれました。
その、作業を見たとき本当に驚きでした。
目にもとまらぬ作業なのです。
線や図形があっという間に複製されて等間隔に並んでいきます。
まるで、魔法を見たような気分を味わいました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
スピードアップのための3つの基本
秘密はショートカットとキー設定でした。
以下は私が基本だと考える3つの基本操作です。
これだけ覚えればIllustratorを自在に操るのはそう遠いことではありません。
command+D
オブジェクトを選択しショートカットを使うことで作業を反復することができます。
拡大・縮小ツールを選択して、optionを押しながら、デザインフィールドをクリック
オブジェクトの拡大・縮小で、配置バランスを変えるために必要なノウハウです。

拡大縮小ツールを選択してoputionキーを押しながらフィールドをクリックします。
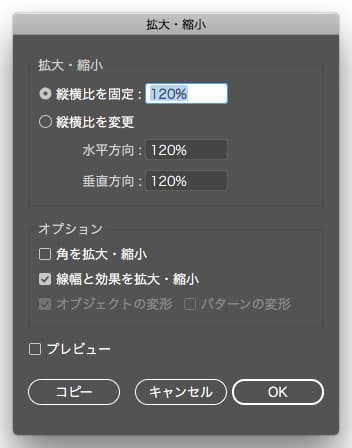
すると、以下の拡大・縮小ダイアログが表示されます。

ここで数値入力すれば素早い拡大・縮小が可能です。
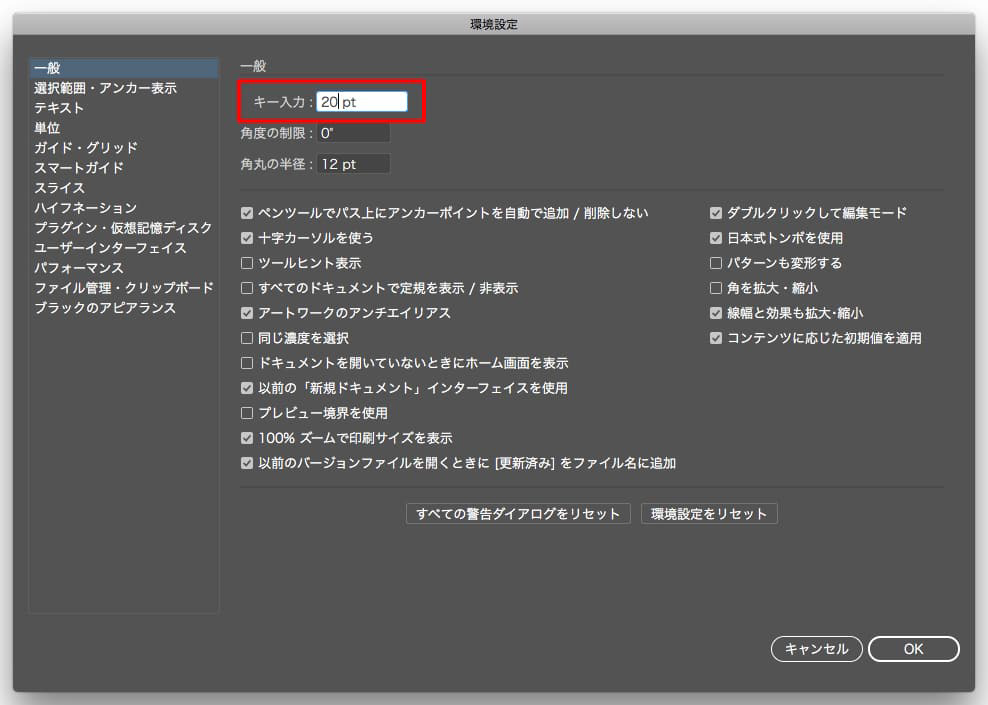
環境設定のキー入力
正確にオブジェクトを並べるために必要なノウハウです。
環境設定の「キー入力」に数値を入力します。

「カーソルキー(上下左右の▲)」を押すことで、ここで入力した数値分オブジェクトを移動させることができます。
例えば20ptの間隔でオブジェクトを並べるとすると、以下の様な手順になります。
- オブジェクトを選択
- command+Fでオブジェクトを同位置の上にコピー
- コピーしたオブジェクトを選択したまま下カーソルキーを押す
この手順で同じオブジェクトを縦に20ptの等間隔で並べることができます。
まとめ
このページで書いたことは、以下の4つです。
- ベジェ曲線になれるためロゴをトレースしよう。
- ショートカット(command+D)を使いこなそう
- 拡大・縮小は数値入力しよう
- 環境設定でキー入力を設定しよう。
本当に初歩的なことです。
しかし、私がここに書いたことを知ってからは、Illustratorの扱いが格段に速くなったという事実があります。
おそらく基本中の基本がここにあるからだと思うのです。
特にショートカットは様々なものがあるので、指が覚えるまで反復しましょう。
CCのアカウントをお持ちでしたら、ログインして、以下のページを参照しましょう。
以上、独学でAdobe Illustratorを学びたい方のちょっとしたお手伝いになれば幸いです。